以下の記述は MacOS 10.9 -- 10.11 準拠です.
13.3 でもほぼ同じです. 違いは
- "環境設定" は
設定
に.
- 開発メニューの"エラーコンソールを表示" は
"JavaScriptコンソールを表示"
に変わってます.
最新の 14.4 では Safari の設定, 詳細設定の
"開発メニューを表示" は "Webデベロッパ用の機能を表示" に変わっています.
Safari で JavaScript の練習
準備 1. TextEdit で HTML を直接編集可能にする
- テキストエディタを起動.

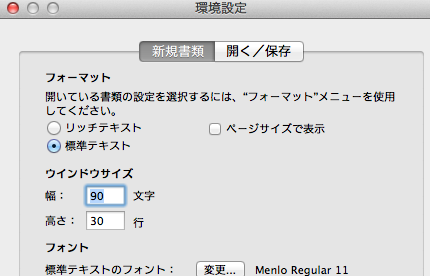
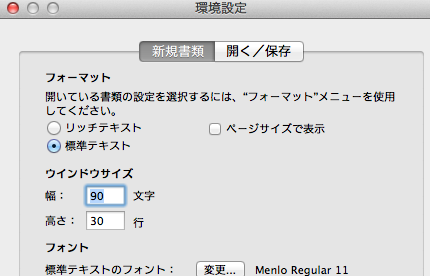
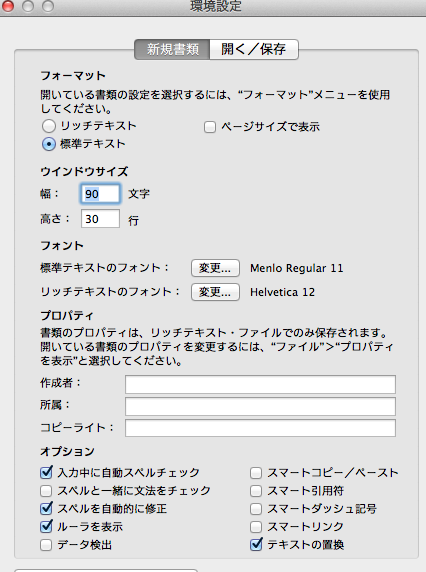
- テキストエディットメニューの環境設定を選択.

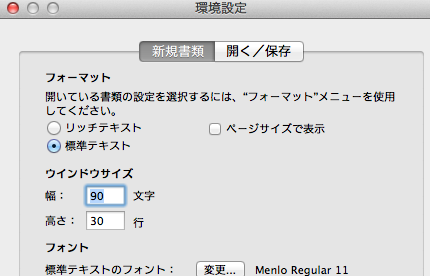
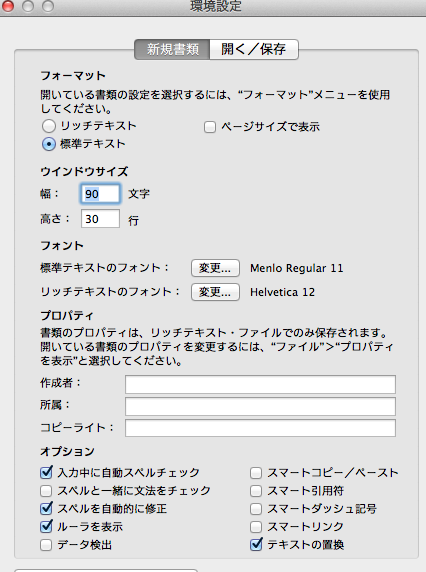
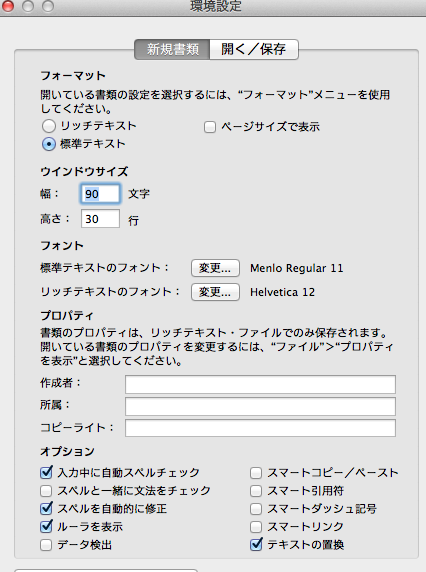
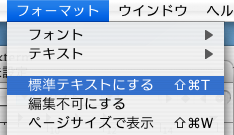
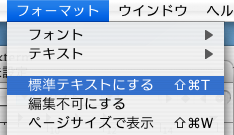
- 新規書類をクリック. 標準テキストにチェックを入れる.

- 新規書類をクリック. 右下の "スマート..." のチェックはすべて外す.

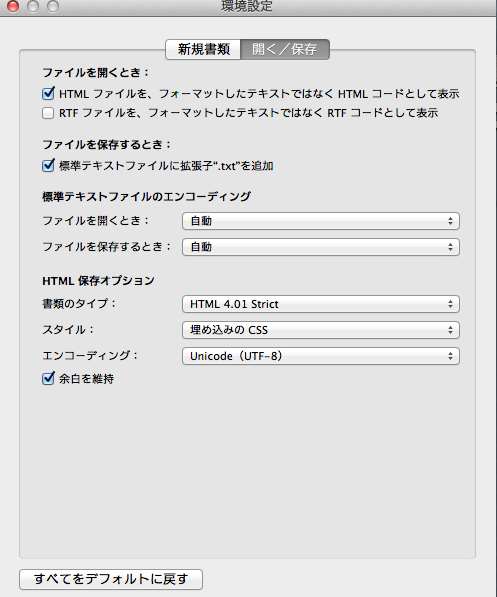
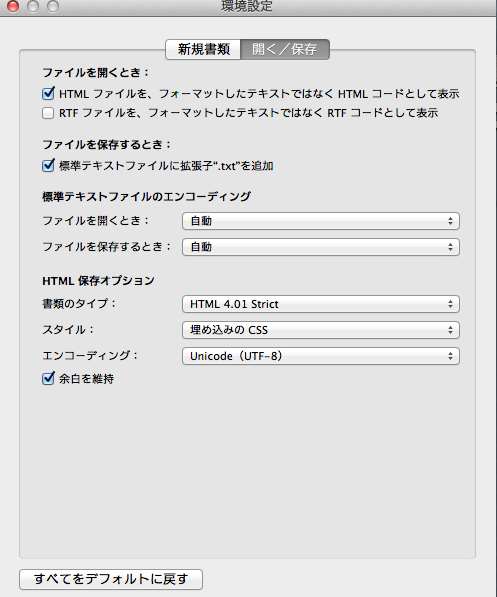
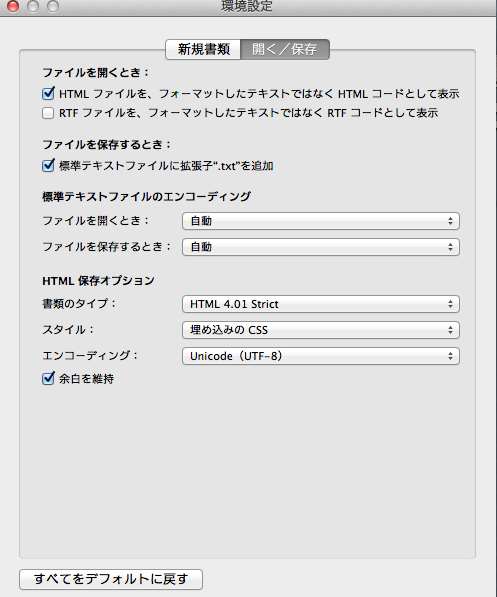
- 開く/保存をクリック. HTMLコードとして表示 にチェックを入れる.

- テキストエディットを一旦終了する.
- "新規" で新しい文書を作成. 入力.
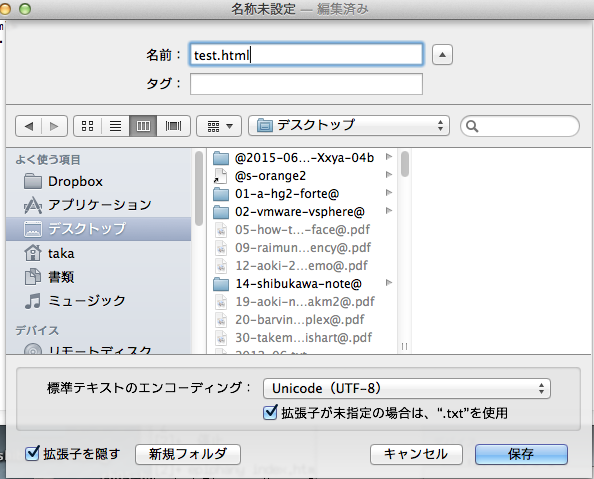
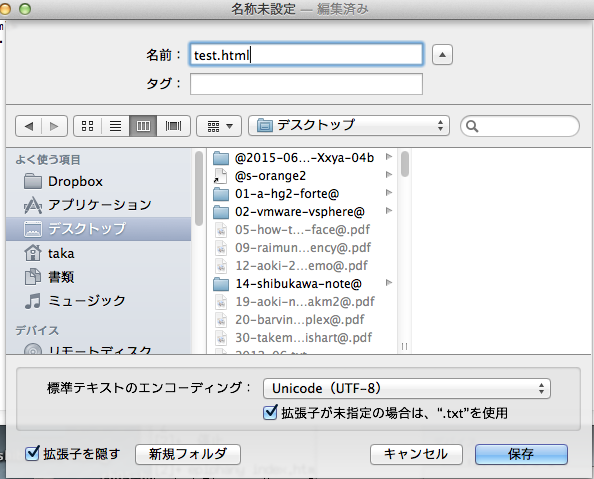
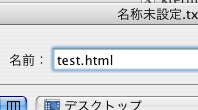
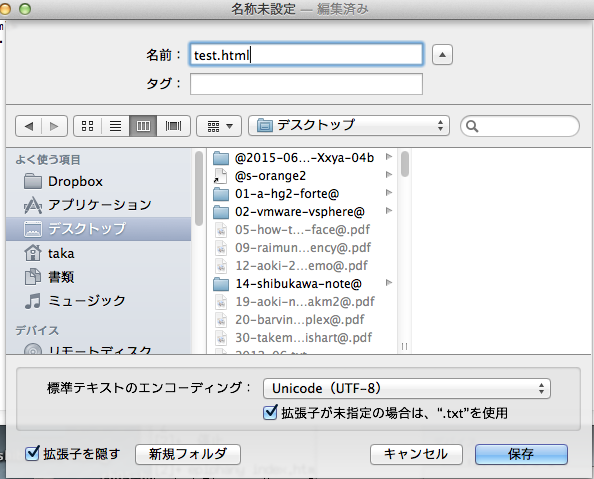
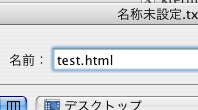
- 保存の時は .html を付けて下図のようにする. (エンコーディングは UTF-8 を用いる)

準備 2. Safari で JavaScript のエラーを表示する
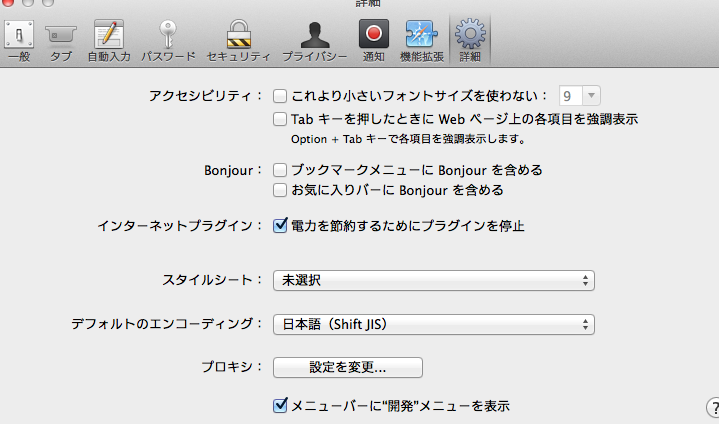
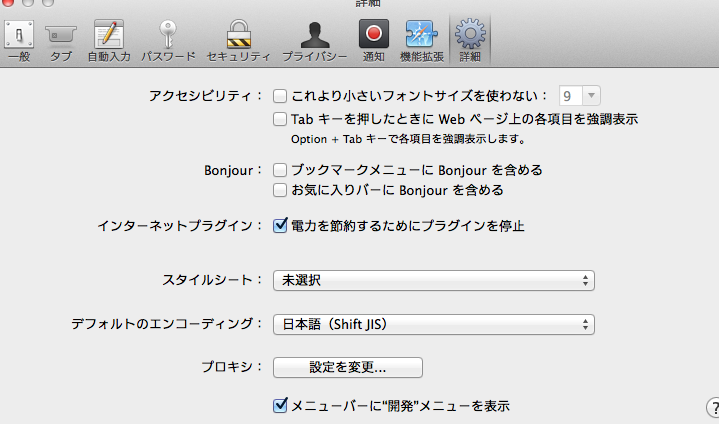
- Safari の環境設定の詳細から,
開発メニューを表示 に check を入れる.

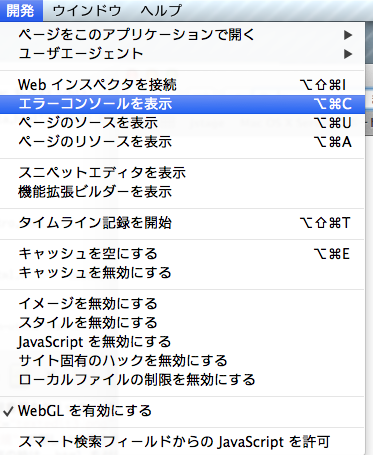
- 開発メニューが出現するはずである.
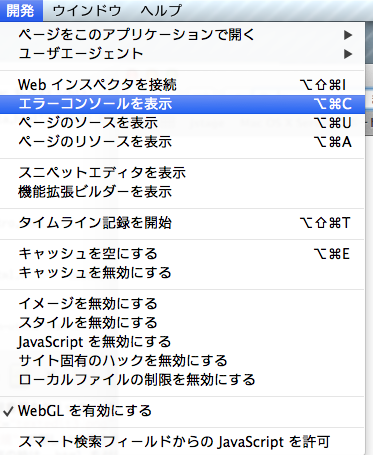
開発メニューの エラーコンソールを表示 を選択.

JavaScript の練習のやり方
- テキストエディタを起動.

- (必要なら, 標準テキストにする.)

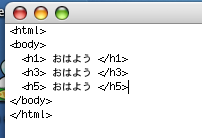
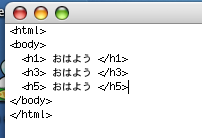
- 図のような HTML ファイルを入力

- 名前をつけて保存の時のファイル名の末尾は かならず .html にする.
デスクトップへ保存しよう.

- デスクトップの t.html をダブルクリックして Safari で仕上りをみる.

- Safari では次のようみえるはず.

- HTML ファイルをテキストエディタで次のように変更.

- Safari の再読み込みボタンをおすと次のように画面が更新されるはず.

- 以下これを繰り返す.
なお html ファイルをテキストエディタで編集するには,
テキストエディタから, html ファイルを開くか,
html ファイルを右クリックして,
"このアプリケーションで開く" メニューを使う.