 |
この節のプログラムの中で,
グラフィック関連のコマンドは load("glib");
コマンドをまず最初に実行しておかないと
実行できないものがある.
| [0] | load("glib"); RETURN |
glib をロードすることにより, 次の関数が使えるようになる.
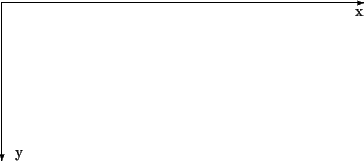
| glib_window(X0,Y0,X1,Y1) | 図を書く window のサイズを決める. |
| 画面左上の座標が (X0,Y0), 画面右下の座標が (X1,Y1) | |
| であるような座標系で以下描画せよ. | |
| ただし x 座標は, 右にいくに従いおおきくなり, | |
| y 座標は 下に いくに従い大きくなる (図 5.1). | |
| glib_clear() | 描画画面をクリアする. |
| glib_putpixel(X,Y) | 座標 (X,Y) に点を打つ. |
| glib_line(X,Y,P,Q) | 座標 (X,Y) から 座標 (P,Q) へ直線を引く |
| glib_print(X,Y,S) | 座標 (X,Y) に文字列 S を書く(英数字のみ). |
色を変更したいときは, | 記号で区切ったオプショナル引数
color を使う.
たとえば,
glib_line(0,0,100,100|color=0xff0000);
さて, 図 5.1 で見たようにコンピュータプログラムの
世界では, 画面の左上を原点にして, 下へいくに従い, ![]() 座標が増えるような
座標系をとることが多い.
数学のグラフを書いたりするにはこれでは不便なことも多いので,
glib では,
座標が増えるような
座標系をとることが多い.
数学のグラフを書いたりするにはこれでは不便なことも多いので,
glib では,
Glib_math_coordinate=1;
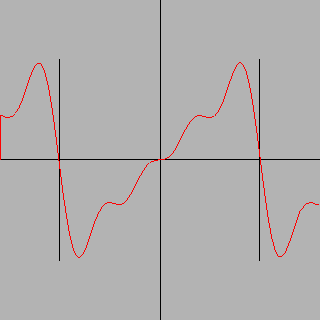
次の図は, ![]() の Fourier 展開を
の Fourier 展開を ![]() 次までとったものの
数学座標系でのグラフを glib を用いて書いたものである.
次までとったものの
数学座標系でのグラフを glib を用いて書いたものである.

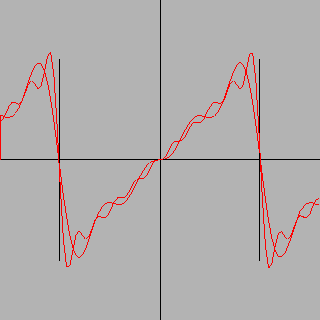
次の図は, ![]() の Fourier 展開を 4 次までとったものと
の Fourier 展開を 4 次までとったものと
![]() 次までとったもののグラフを重ねて書いたものである.
次までとったもののグラフを重ねて書いたものである.
![]() に収束していく様子を観察できる.
に収束していく様子を観察できる.